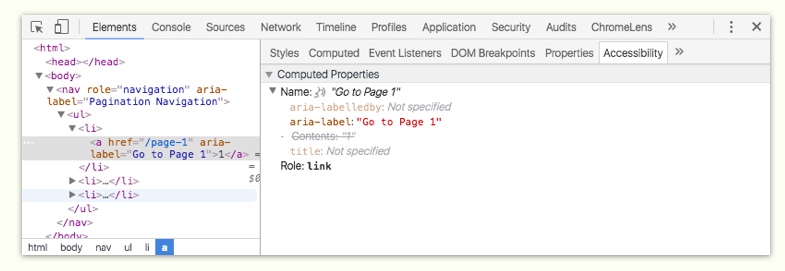
Advantage of using aria-label attribute along with role="navigation" on navigation elements - YouTube

✓ ♿ 🐞 Bug Report: ADA & Section 508 Compliance Issue - accessibility - navigation widget - attribute in the wrong place · Issue #17582 · elementor/elementor · GitHub

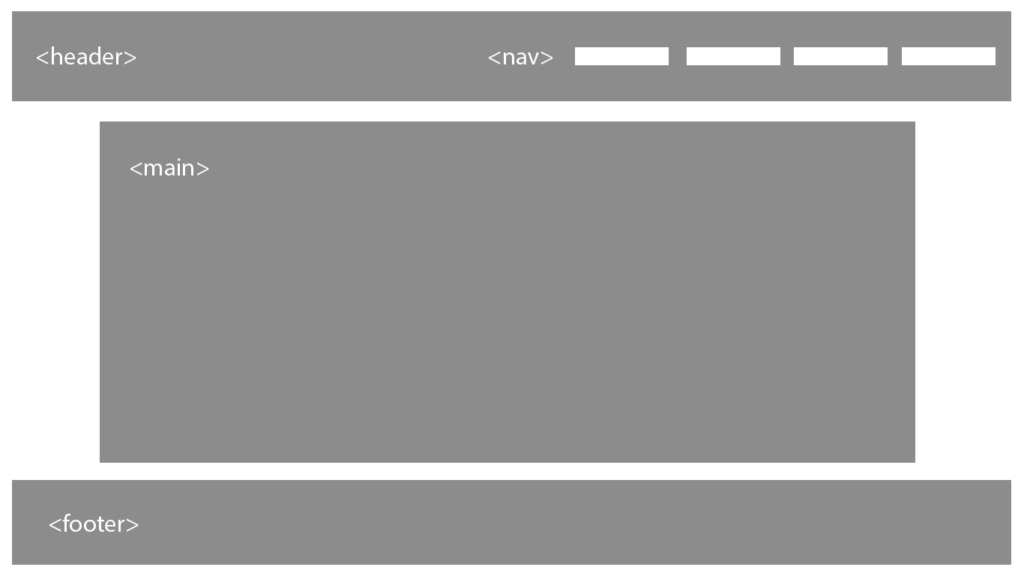
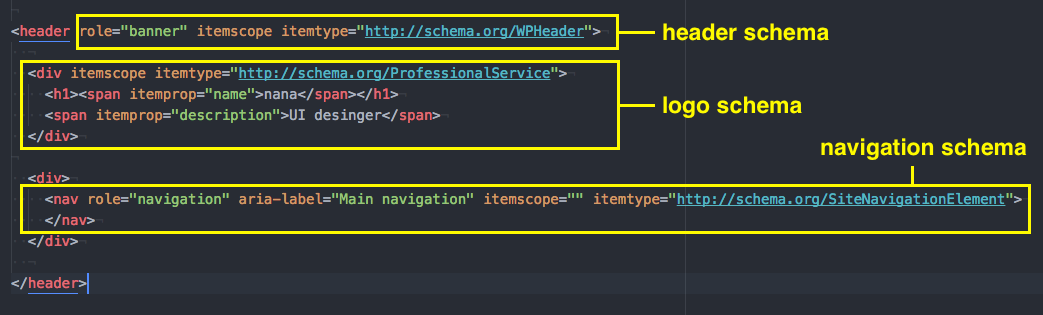
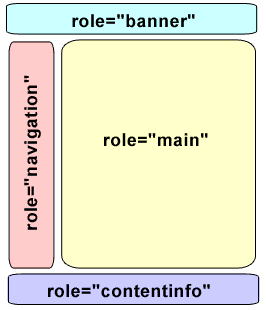
Build an accessible HTML structure using ARIA landmark regions and headings. | by George Argyrousis | Level Up Coding













![Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-09-18%20at%2011.18.56%20PM.png)



![Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org](https://www.drupal.org/files/issues/valid-html-markup-before.png)