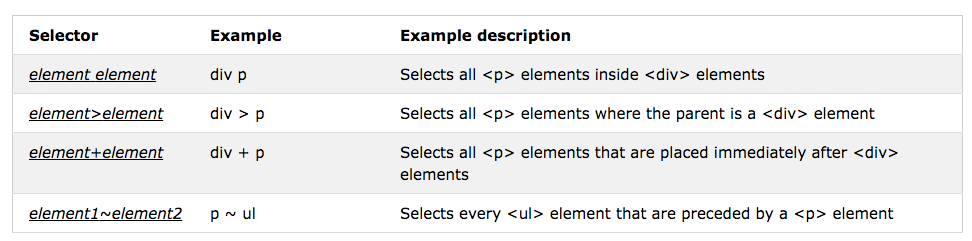
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

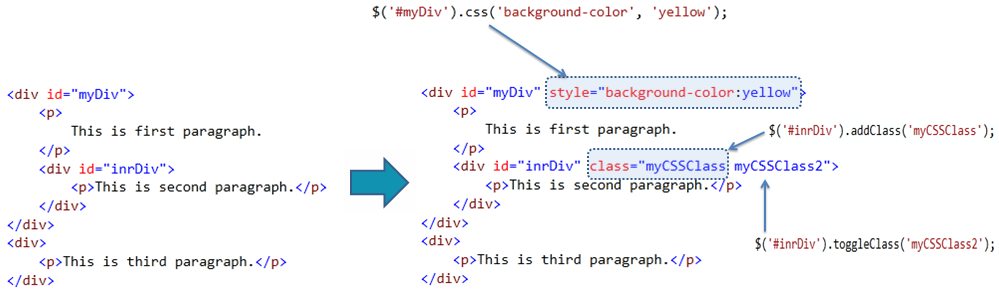
How to get full CSS selector path? - General Web Dev - SitePoint Forums | Web Development & Design Community

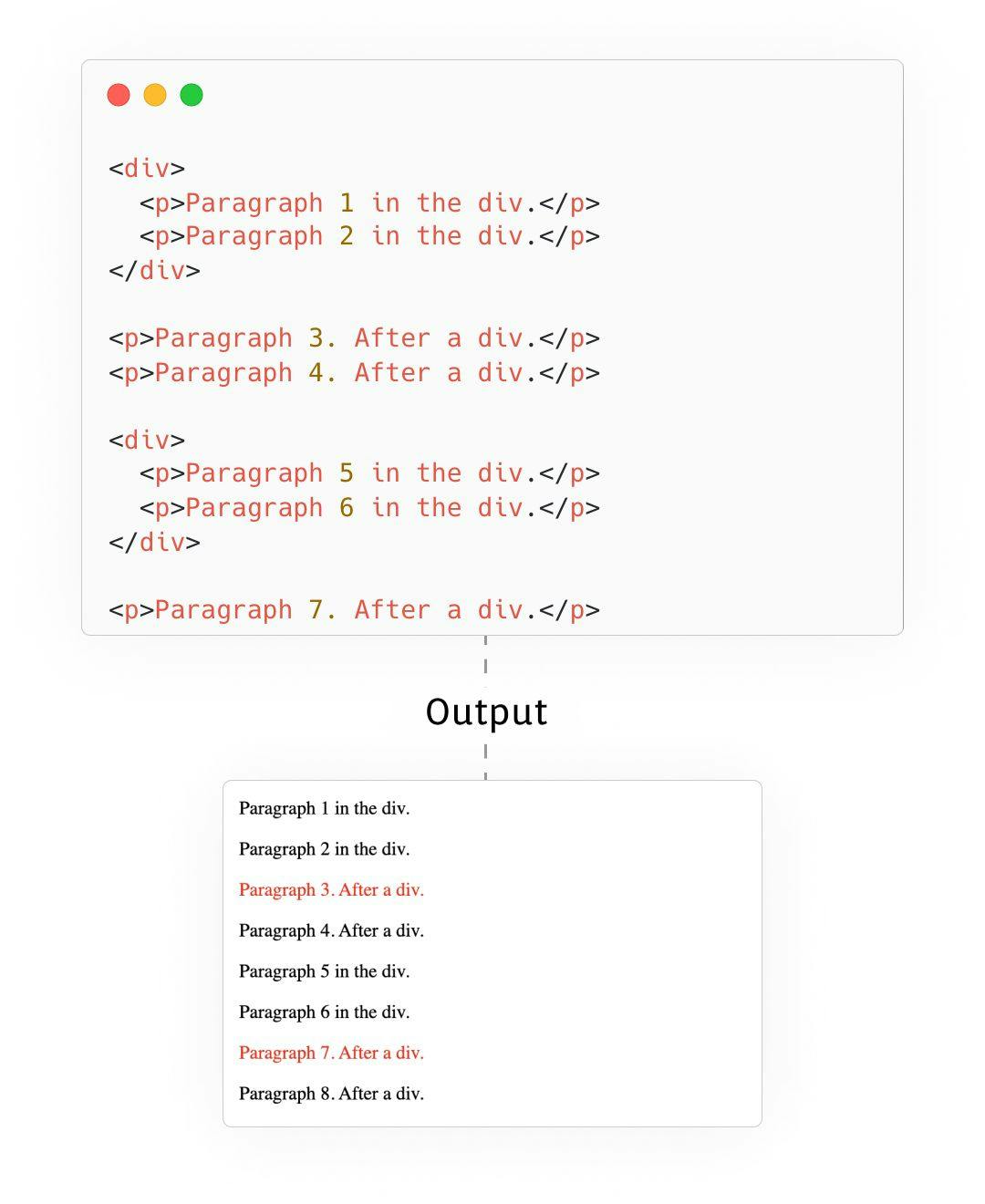
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum








![1.9 body Elements: hr, p, br, div - Web Programming with HTML5, CSS, and JavaScript [Book] 1.9 body Elements: hr, p, br, div - Web Programming with HTML5, CSS, and JavaScript [Book]](https://www.oreilly.com/api/v2/epubs/9781284091809/files/images/9781284093698_CH01_FIG07.jpg)