
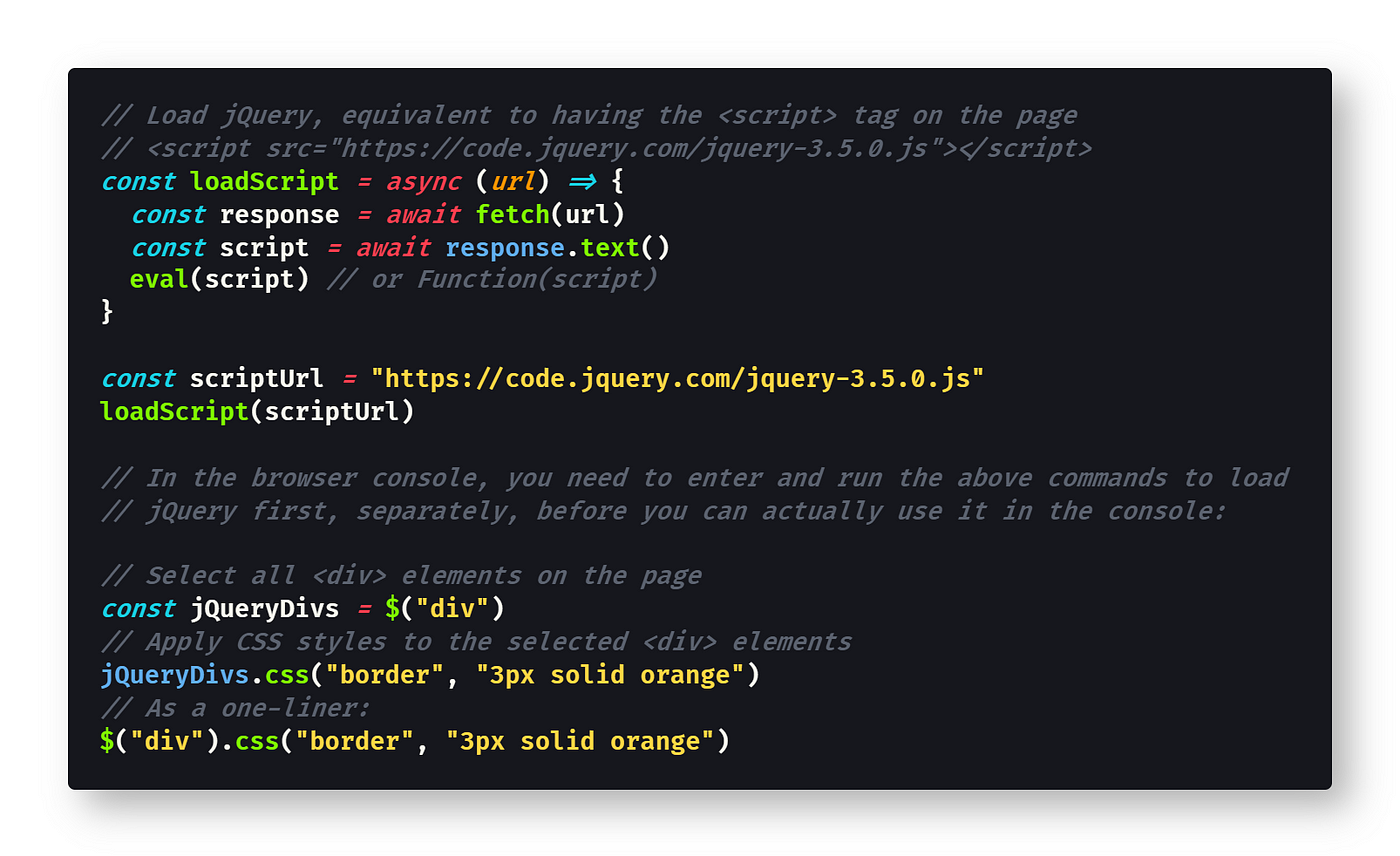
How to Select All <div> Elements on a Page using JavaScript | by Dr. Derek Austin 🥳 | DataDrivenInvestor

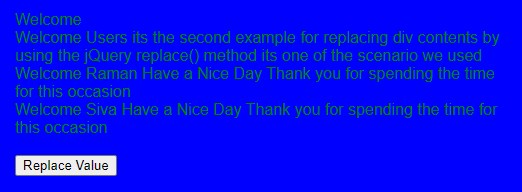
6 - Using jQuery to copy some content from div to input value - value displays nicely but there`s no value in html - Drupal Answers

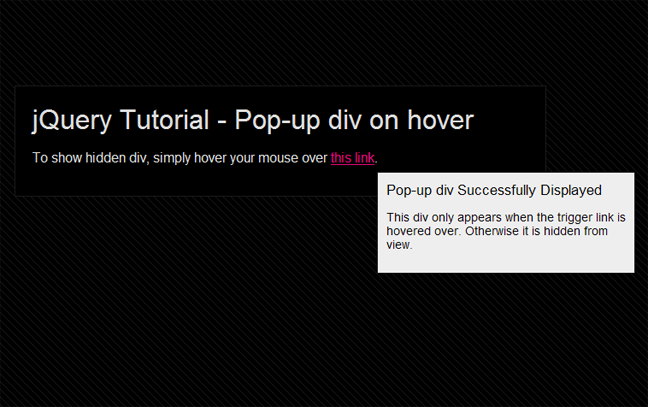
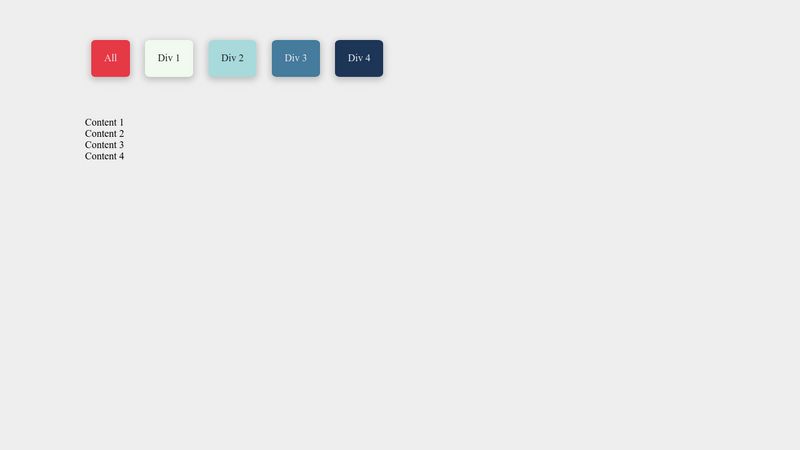
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk