css - What's the most efficient way to implement this 3-column responsive layout with custom wrapping rules? - Stack Overflow

html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow

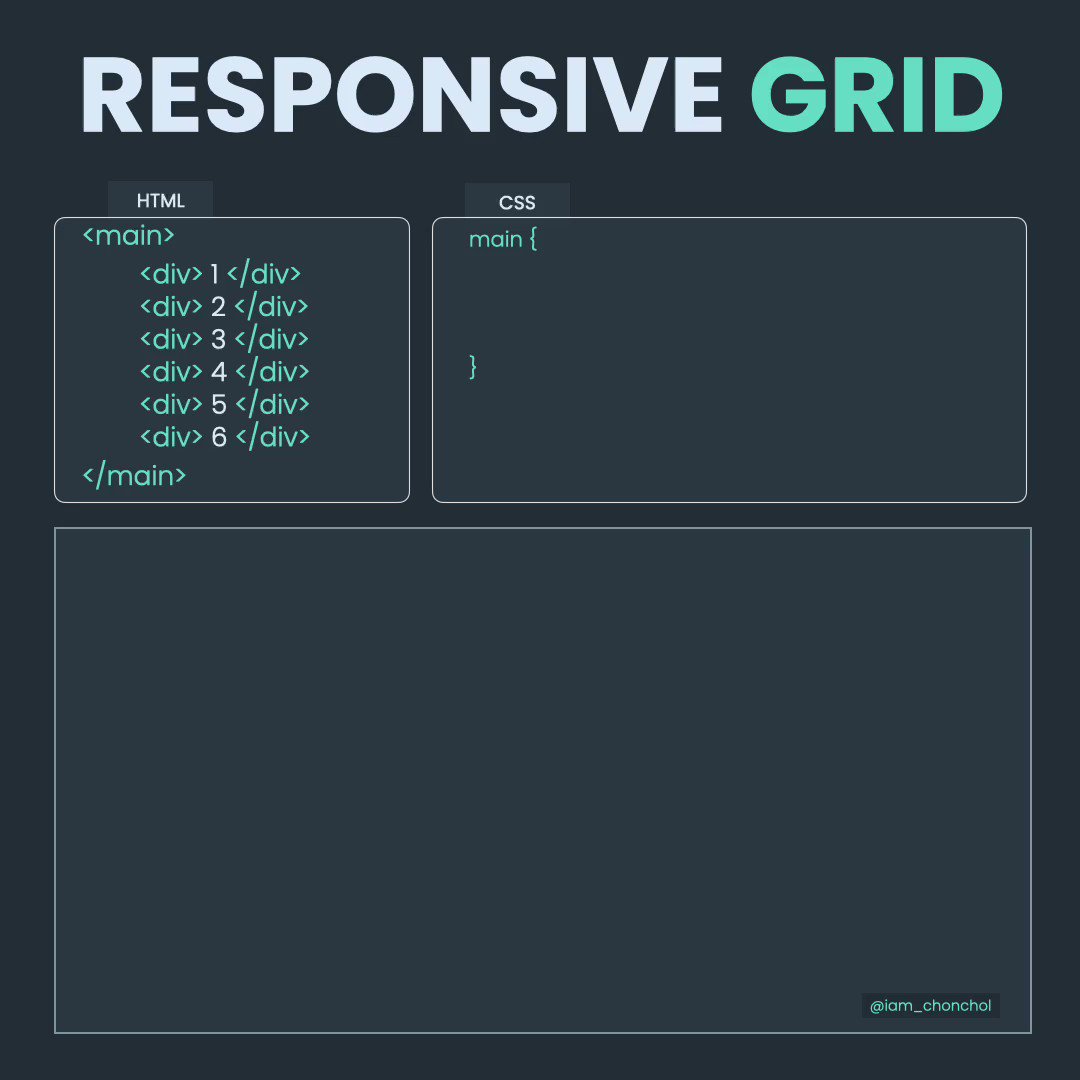
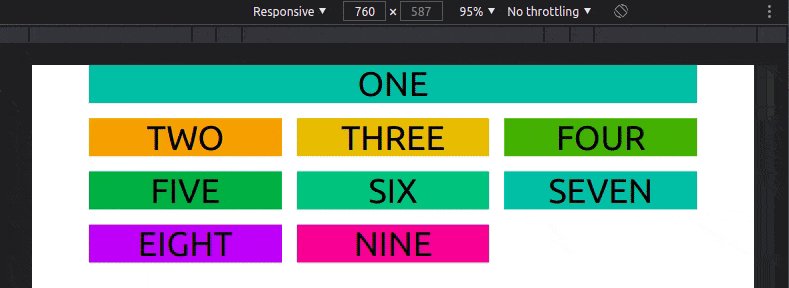
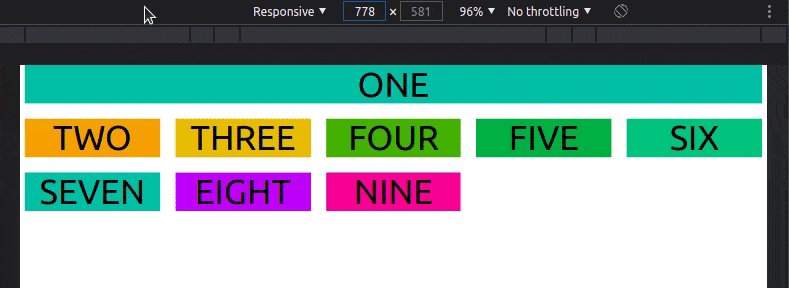
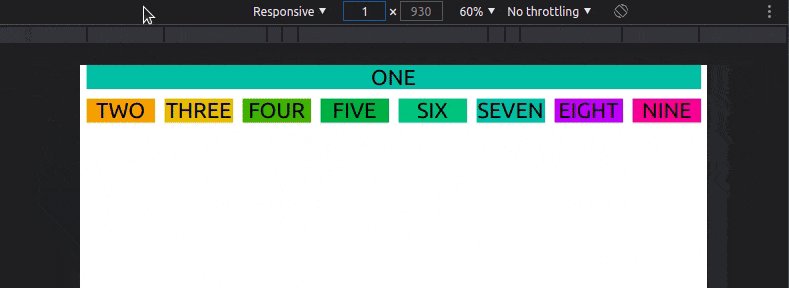
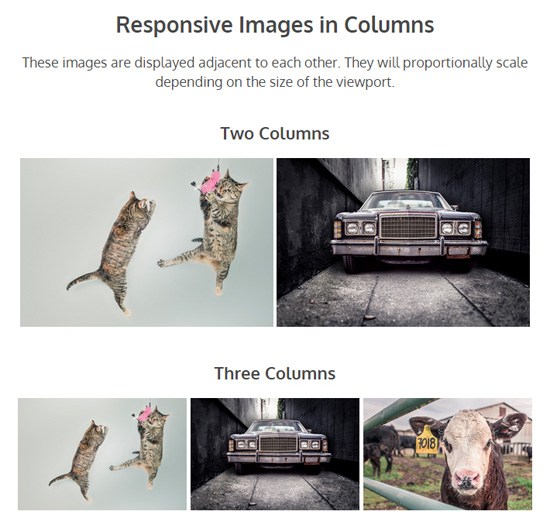
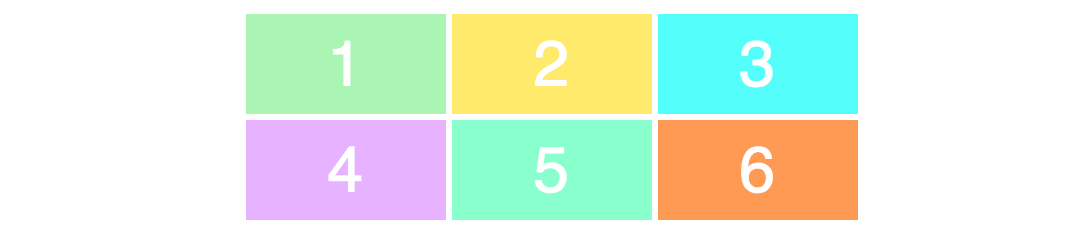
How to make your HTML responsive by adding a single line of CSS | by Per Harald Borgen | We've moved to freeCodeCamp.org/news | Medium